Setting up product minimums, instead of product increments
If you would like to enforce a minimum quantity on a per product level, you can change the behaviour of Wholster’s product increment feature using the catalog javascript tool.
Using the javascript feature requires being on Wholster’s Standard Plan or higher. Alternatively, you can enforce a minimum order value on a per customer group basis.
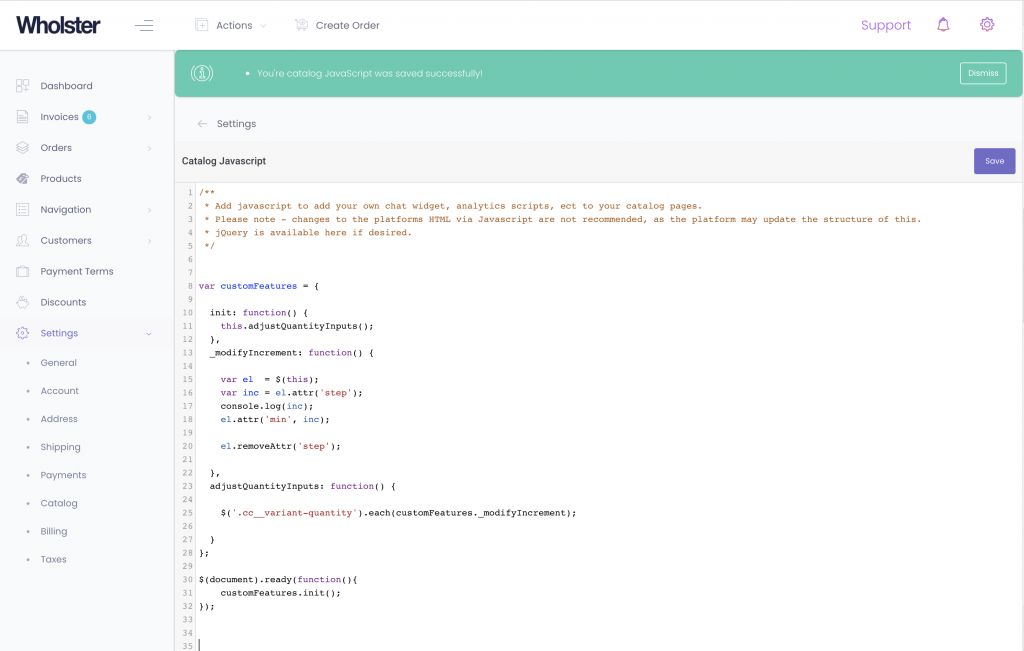
To navigate to the javascript editor in Wholster, please go to Wholster Admin -> Settings -> Catalog -> Javascript Editor.
Once the editor is open, paste the following code into a new line on the editor, then click save. Your catalog will now enforce a minimum quantity on a per product basis, instead of a minimum increment.
var customFeatures = {
init: function() {
this.adjustQuantityInputs();
},
_modifyIncrement: function() {
var el = $(this);
var inc = el.attr('step');
console.log(inc);
el.attr('min', inc);
el.removeAttr('step');
},
adjustQuantityInputs: function() {
$('.cc__variant-quantity').each(customFeatures._modifyIncrement);
}
};
$(document).ready(function(){
customFeatures.init();
});

Can't find the answer in our documentation?
Contact Support How to add Products to Wholster
Setting up product minimums, instead of product increments
Configuring Products
How to show a product on Wholster but not on Shopify store
Setting up Presentations & Prebook Your Products
Setting Up Product Specific Wholesale Pricing
Product Visibility: Only allow specific customer groups to see a product or hide products from specific customer groups
Import Product List With Prices and Increments
Cannot Add Variant Quantities